
個人的備忘録
以下やった事の記録
- フォントとフォントサイズの指定 → HTML直接編集
- 見出しタグ(h2とh4タグ)のカスタマイズ → CSSで
- テーブルのカスタマイズ → CSSで
動機と目的
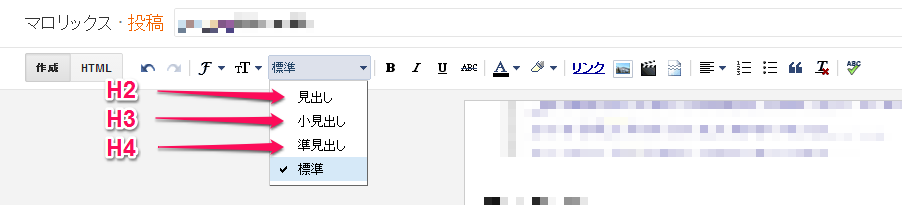
ブログをもう少し読みやすくする為に、フォントの指定・フォントサイズの指定や、CSSで見出しタグh2~h4のフォントの装飾をする事にした。h2~h4までとしたのはBloggerで編集するときにさっと選べるのがこの3個だった為。 |
| Bloggerの編集画面 |
テーマで使われていないh4タグ「だけ」をCSSで装飾する分にはいいのだが、本文全体「タイトルやガジェットタイトル・記事タイトルとかも含めてブログ内すべて」をメイリオに指定したいなどとなるとブログのトップページと記事のページでフォント表示に食い違い出てきてかなり気持ち悪い状態になってしまっていた。よって、原因を突き止めるべくちょっと調べてみた。
結論
色々検証していた時の説明をすると長くなるので結論から言うと
- フォントとフォントサイズの指定 → HTMLで直接編集(テーマ自体をいじる)
- 見出しタグ(hタグ)のカスタマイズ → CSSで
- テーブルのカスタマイズ → CSSで
HTMLの編集
 |
| ↑Bloggerの管理画面から「テンプレート→HTMLの編集」を選択 |
 |
↑ほぼ全ての「フォント」「フォントサイズ」「フォント色」「通常か太字」の指定はここで出来る。
CSSでこれを無理に指定するとこことバッティングしてしまうのでここで指定すると良いかも。
|
HTMLの編集例
 |
| normal normalの箇所を「bold normal」にしたらChromeでは太字、IEでは何故か細字に 「normal bold」にしたらChromeとIE両方で太字に normalを消して「bold」1個だけにしたらChromeとIE両方で太字になった。 1個だけで良さそうだから「bold」を常用にしようと思います。 2015-04-28追記 釈然としなかったので調べたら原因分かりました。 フォントのプロパティ指定のルールがある様です。 「こちら」参考にしました。太字にしたいだけなら「bold」1個で問題無いみたいです。 |
サイズは各項目適宜指定し、フォントに関しては以下に書き換えた。(左から優先順)
| meiryo, メイリオ, Hiragino Kaku Gothic ProN, sans-serif |
後で気づいたのですが・・・↓
 |
| ↑「フォントサイズ」「フォント色」「通常化太字」はHTML直接いじらなくてもここで編集可能。 フォントの指定に関してはリストに無いものを指定する場合には直接いじる必要がある。 |
使用テーマ「画像ウィンドウ」と見出しタグとの関係
直接htmlを編集していると「h1」「h2」「h3」に関連付けはあるものの「h1」「h3」のフォントサイズに関してだけはこの本文へ影響を及ぼさない事がわかった。(h1で言うとブログのタイトルのフォントサイズは変わるのに本文でh1タグを指定したフォントのサイズは変わらないという矛盾が生まれるということ。かなりわかりにくいですがそういう事です。)
そこで本文で見出しとして使うのはテーマとの関連付けの無いまっさらな「h4」とhtml上でフォントサイズの指定がここの本文まで及ぶ「h2」を使うことにした。まとめると以下の様になります。
そこで本文で見出しとして使うのはテーマとの関連付けの無いまっさらな「h4」とhtml上でフォントサイズの指定がここの本文まで及ぶ「h2」を使うことにした。まとめると以下の様になります。
| タグ | 関連付け先 | サイズ指定 | 本文へ | 本文サンプル |
|---|---|---|---|---|
| h1 | ブログのタイトル | HTML 36px | →× | サンプル(?) |
| h2 | ガジェットタイトル・日付 | HTML 22px | →○ | サンプル(22) |
| h3 | 記事のタイトル | HTML 24px | →× | サンプル(?) |
| h4 | 未使用 | CSS 20px | →○ | サンプル(20) |
| - | 通常フォント | HTML 15px | →○ | サンプル(15) |
CSSの適用
 |
| ↑Bloggerの管理画面から「テンプレート→カスタマイズ」を選択 |
 |
| ↑「上級者向け→CSSを追加」を選択 |
CSSのコードを参考にしたサイトは以下2サイト
■見出しの装飾は「Bloggerの本文見出しをカスタマイズする」
http://ryoh1212.blogspot.jp/2012/10/blogger.html
■テーブルの装飾は「CSS3を使って美しく装飾されたテーブルの作り方」
http://weboook.blog22.fc2.com/blog-entry-329.html
当初の通り、h4タグ以外はHTMLで指定したものと被るのでCSSではフォントの指定とフォントサイズの指定は行わない様に注意した。
テーブルタグの装飾においては上記サイトを参考に、テーブル1枠でも使えるようにする為に角の丸みをとったり、マウスオーバーで変化が起きないようにと好みで変えてみた。
改変方法もURL先に詳細に説明があるので非常に簡単にやることが出来ました。
これでテーブルをHTMLでちょこっと指定するだけで見栄えのイイテーブルが使えるようになりました。
さらに、画像を挿入して説明を追加するとテーブルが使われるらという事を、CSSの装飾が効いて初めて知りました。テーブルがどの様になったかはこのページでもいくつも使われているので参考までに見てみて下さい。
CSSコード
| /*h2タグの装飾*/ h2{ margin: 5px 0; padding: 0 0 0 10px; border-bottom: 2px #777 solid; border-left: 10px #777 solid; } /*h4タグの装飾*/ h4{ font-size: 20px; color: #777777 ; margin: 5px 0; padding: 0 0 0 10px; border-left: 8px #777 solid; } /*テーブルタグの装飾*/ table { width: auto; border-spacing: 0; } table th { color: #000; padding: 8px 15px; background: #eee; background:-moz-linear-gradient(#eee, #ddd 50%); background:-webkit-gradient(linear, 100% 0%, 100% 50%, from(#eee), to(#ddd)); font-weight: bold; border-top:1px solid #aaa; border-bottom:1px solid #aaa; line-height: 120%; box-shadow: 0px 1px 1px rgba(255,255,255,0.3) inset; } table th:first-child { border-left:1px solid #aaa; border-radius: 0 0 0 0; box-shadow: 2px 2px 1px rgba(0,0,0,0.1); } table th:last-child { border-radius:0 0 0 0; border-right:1px solid #aaa; box-shadow: 2px 2px 1px rgba(0,0,0,0.1); } table tr td { padding: 8px 15px; border-top:1px solid #aaa; } table tr td:first-child { border-left: 1px solid #aaa; } table tr td:last-child { border-right: 1px solid #aaa; box-shadow: 2px 2px 1px rgba(0,0,0,0.1); } table tr { background: #fff; } table tr:nth-child(odd) { background: #f5f5f5; } table tr:last-child td { border-bottom:1px solid #aaa; box-shadow: 2px 2px 1px rgba(0,0,0,0.1); } table tr:last-child td:first-child { border-radius: 0 0 0 0; } table tr:last-child td:last-child { border-radius: 0 0 0px 0; } |