
記事の下に関連記事を表示するための設定方法。
「Smarter Related Posts Widget for Google Blogger - v2.0」を使用します。
以下サイトを参考にHTMLを直接編集しCSSを追加するだけで設置する事が出来ました。
| <参考サイト> オススメガジェットはコレ!関連記事を表示する方法 http://www.blogger-customize.com/2014/04/related-posts.html クリック率UP!関連記事を見やすくカスタマイズする方法 http://www.blogger-customize.com/2014/04/customize-related-posts.html |
HTMLの編集
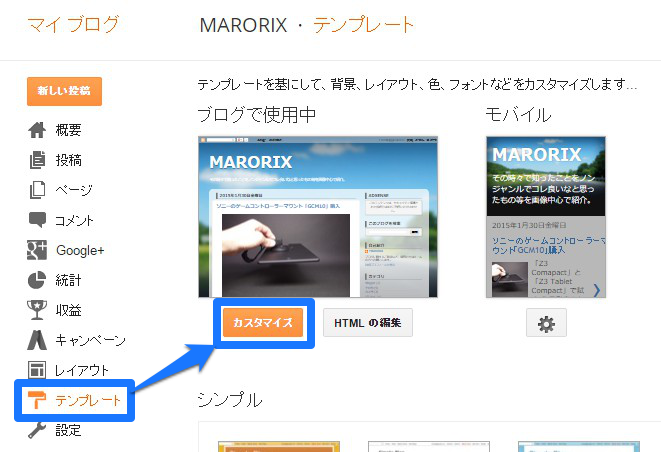
編集画面のテンプレートからHTMLの編集を選び以下2点を追加編集する。
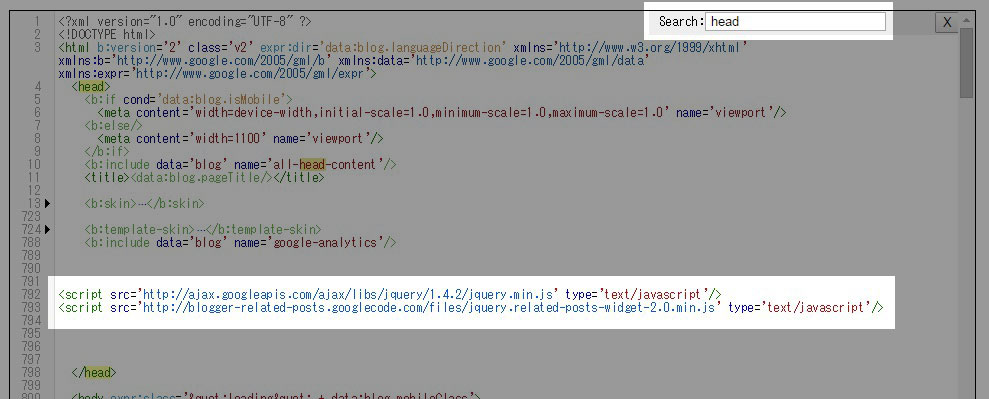
1.<head>と</head>の間に以下を追加
ここでjqueryを指定する。これは「[Blogger] サイドバーのガジェットを固定表示させる」と共用となる。
| <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/> <script src='http://blogger-related-posts.googlecode.com/files/jquery.related-posts-widget-2.0.min.js' type='text/javascript'/> |
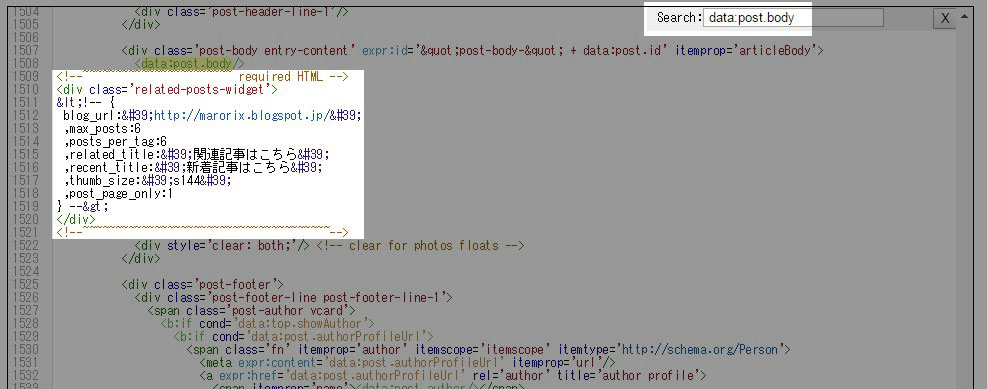
2.<data:post.body/>の後合計3箇所に以下を挿入する
理由は分からないが3箇所に以下のコードを追加する。
| <!--~~~~~~~~~~~~~~~~~~~~~~~ required HTML --> <div class="related-posts-widget"> <!-- { blog_url:'http://marorix.blogspot.jp/' ,max_posts:6 ,posts_per_tag:6 ,related_title:'関連記事はこちら' ,recent_title:'新着記事はこちら' ,thumb_size:'s144' ,post_page_only:1 } --> </div> <!--~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~--> |
CSSを追加する
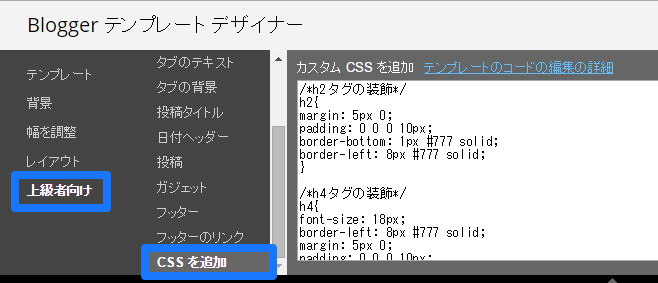
編集画面のテンプレートからカスタマイズを選び、上級者向け>CSSを追加を選択してCSSを追加する。参考サイトの「関連記事サンプル3」を参考にして以下をCSSに追加した。
※文字サイズ等に不都合があったのでh2に関する部分を削除した以下を用いた。
/*人気の記事の装飾*/ .related-posts-widget li { list-style-type: none !important; } .related-posts-widget img { border: none !important; box-shadow: none !important; padding: 0 !important; } .related-posts-widget ul:before , .related-posts-widget ul:after, .related-posts-widget ul li a:before , .related-posts-widget ul li a:after { content: ""; display: block; overflow: hidden; } .related-posts-widget ul:after, .related-posts-widget ul li a:after { clear: both; } .related-posts-widget ul, .related-posts-widget ul li a { zoom: 1; } .related-posts-widget ul li { float: left; width: 50%; } .related-posts-widget ul li a { display: block; padding: 2% 3%; } .related-posts-widget ul li a span { display: block; float: left; width: 40%; } .related-posts-widget ul li a span img { height: auto; width: 100%; } .related-posts-widget ul li a strong { display: block; padding-left: 44%; } |
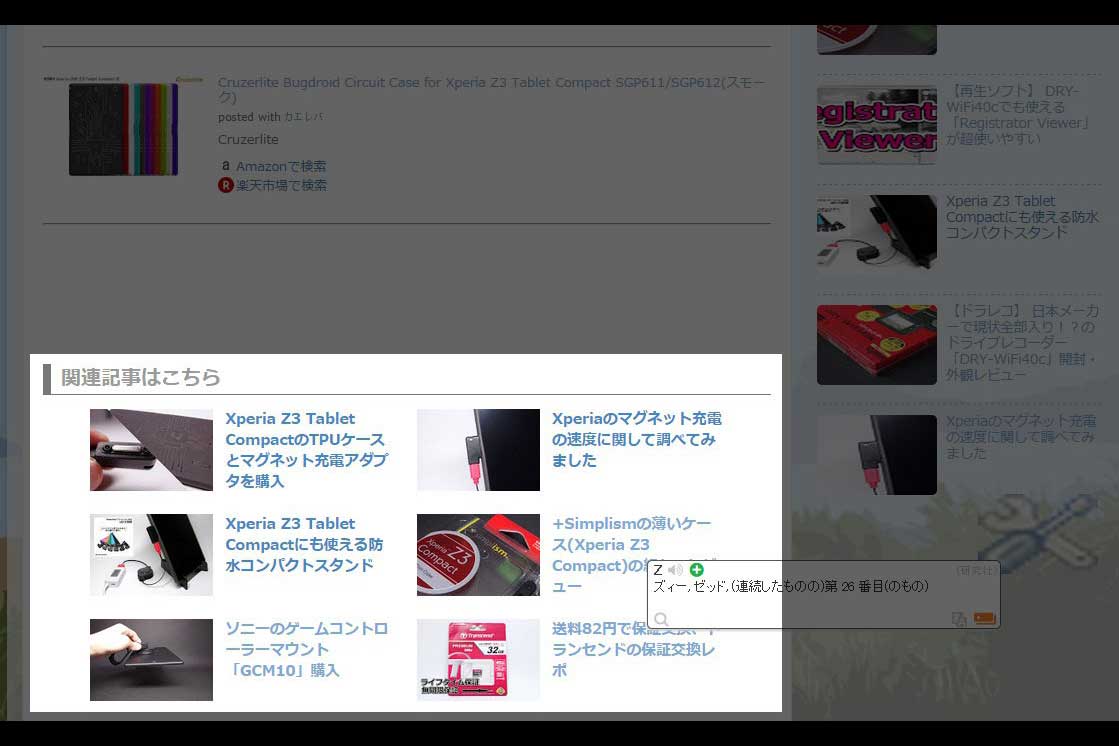
以上で、このように記事最後まで閲覧後、関連記事をこのように表示させる事が出来ました。